

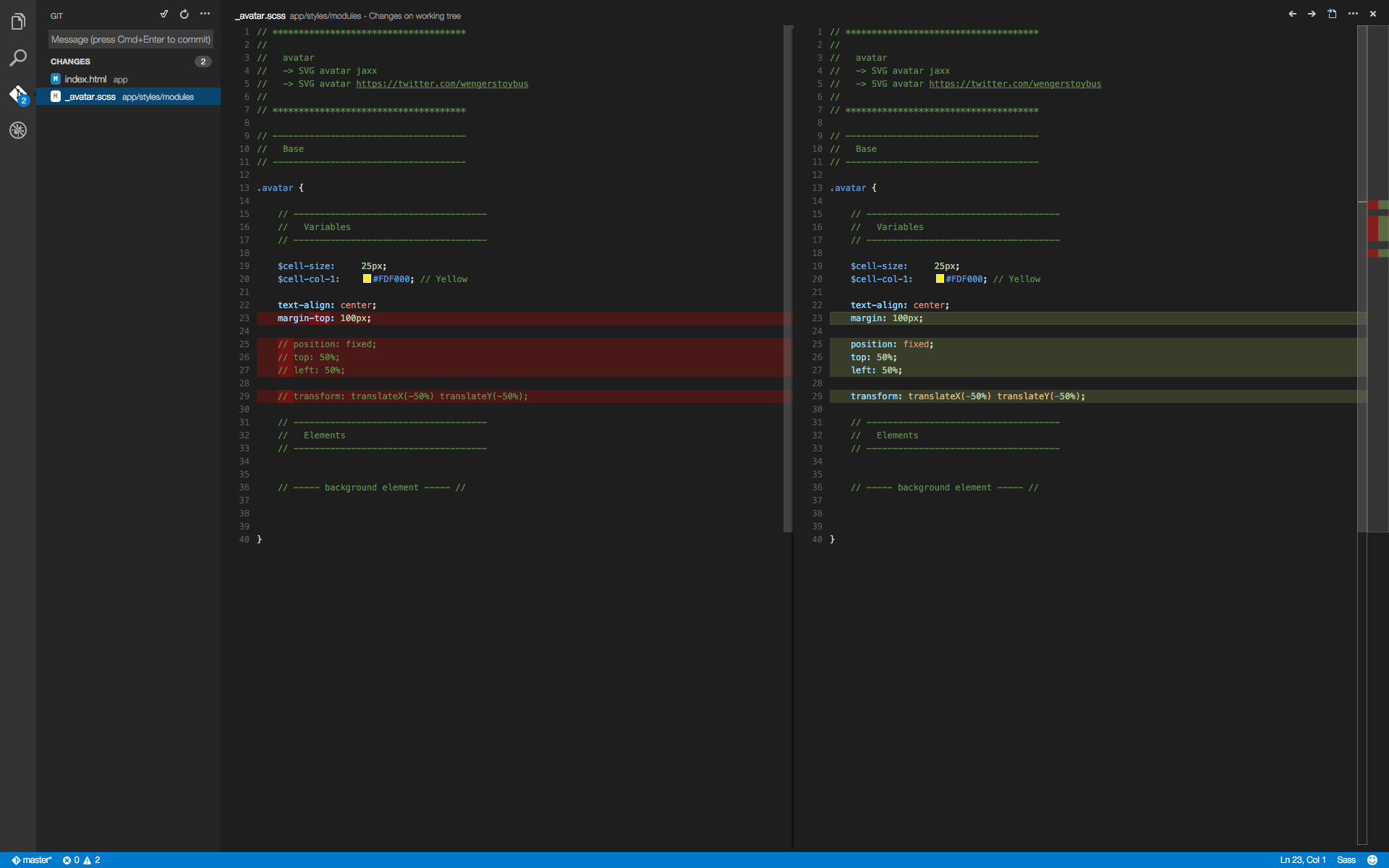
Obviously the ruler takes an array as its assigned value. Once the configuration takes, your editor should look like this:
#VISUAL STUDIO CODE EDITOR HOW TO#
( to see how to reload your window quickly, scroll to the end of this answer). PLEASE NOTE! It may be required that you reload the instance of VS Code (semantically speaking: some refer to this as reloading the window) being configured to get the newly added configuration to render as expected.

Add the following JSON Property to your settings.json file.I will mention it here, just because it is the correct place to start. The obvious setting is the setting that has been suggested many times over. This is important, because without the images you would have to bounce back and forth between here & your editor to see what each configuration looks like.Ĭonfig #1 | The Obvious Single Ruler Config The images allow you to view a configuration, then see the result that the configuration has. Each configuration builds on top of the last configuration, consequently The first configuration is simple, and offers a simple result, whereas the last configuration is more complex and offers much more.įor your convenience, I have included images at the bottom of each configuration's example. I have formatted the question below into 4 configurations. The following answer is far more recent than the other answers provided for this question, therefore it is important to note that this answer contains information & content not provided by any of the other answers.


 0 kommentar(er)
0 kommentar(er)
